コードをそのまま表示させたいのに、HTMLやPHPを書くとコードがごっそり非表示になってしまったり、インデントのあるコードのインデントが消え、コードが左揃えになってしまって、困ったことがありました。
この記事では、それらを解決した方法をまとめました。
コードをそのまま表示する方法
まずは、HTMLやPHPをそのまま表示させる方法です。WordPressに標準搭載されているコードエディターやカスタムHTMLブロックを使います。
一番簡単なのはコードエディターを使うことです。特殊文字のエスケープなども必要なく、そのまま表示してくれました。
カスタムHTMLだと特殊文字のエスケープが必要ですが、コードエディターの場合はその一手間が要らないようです。一つずつ説明します。
コードエディターにPHPを書いた場合
例えば<?php echo 'hello!'; ?>というコードを表示させたいとして、コードエディターに
<?php echo 'Hello!'; ?>と書くと、下記の通り表示したいコードをそのまま表示してくれます。HTMLも同様。
<?php echo 'Hello!'; ?>少し前まではこれでも表示されなかったような気がするのですが、最近のWordPressのアップデートで仕様が変わったのかもしれません。以前はコードエディターに書いて、それをカスタムHTMLブロックに変換し、「 < 」や「 > 」を「<」や「>」などでエスケープさせてようやく表示ができました。
とてもとても手間だったので、嬉しいアップデートです。
<pre><code>を自分で書く必要は無く、表示したいコードをそのまま書きます。カスタムHTMLにPHPを書いた場合
一方で、カスタムHTMLに
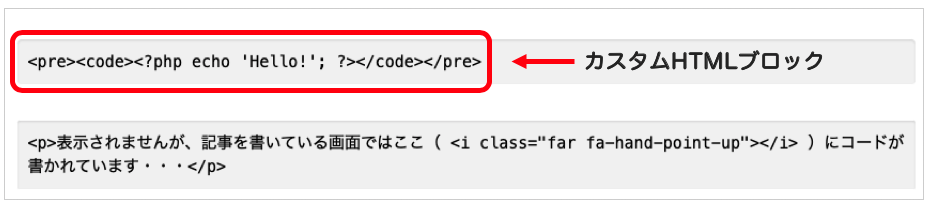
<pre><code><?php echo 'Hello!'; ?></code></pre>と記述すると、コードがまるまる非表示の状態になります。(カスタムHTMLの場合には<pre><code>タグが必要です)
表示されませんが、記事を書いている画面ではここ( )にコードが書かれています・・・

カスタムHTMLブロックでコードをそのまま表示させるには、表示させたいコード中の「 < 」などの特殊文字を「エスケープさせる」必要があります。こちら( )は「<?php」の「<」を「<」と書いたものです。
<?php echo 'Hello!'; ?>(カスタムHTMLブロックへの実際の記述)
<pre><code><?php echo 'Hello!'; ?></code></pre>何故かは分かりませんが、「 > 」はエスケープさせなくても大丈夫みたいです(場合によるのかも)。<pre><code>タグは表示されなくて良いので、エスケープしません。
上記のように特殊文字をエスケープさせれば、カスタムHTMLブロックでもコード表示ができますが、コードが多いときはとても大変です。なので、コードエディターがおすすめです。
<pre><code>タグにクラスを追加したい場合
こちらの記事で紹介した「コードに色を付けて綺麗に表示してくれる機能」ですが、たまに言語が正しく認識されず、<pre><code class="php">...</code></pre>のように、クラスで言語名を指定したいときがあります。

その場合は下記のように対応しています。
- 一旦コードエディターにコードを書く
- カスタムHTMLブロックに変換する(適宜特殊文字が自動的に変換される)
<pre class="wp-block-code">を<pre>にする<code>を<code class="言語名">にする
コードエディターからカスタムHTMLブロックに変換すると、「無効なコンテンツが含まれています」のような注意喚起の文が表示されるのですが、「HTMLに変換」で大丈夫です。
また、カスタムHTMLブロックに変換した時点で「 < 」や「 > 」が「 < 」などの文字列に自動的に変わってくれていて、それ以上何もしなくてもカスタムHTMLブロックのままコードが表示されるようになります。
また、手順「3」と「4」は highlight.js のマニュアル通りに<code>に言語名のクラスを追加していますが、<pre>タグに言語名を指定しても同じでした。なので、上記手順「3」の時点でクラス名を言語名に変えるだけでも良いかもしれません。
とりあえず今のところはマニュアル通りに<code>タグで言語名を指定してみています。
インデントを保つ方法
コードエディターが大活躍してくれることは分かったのですが、一つ大きな悩みが残りました。インデントのあるコードを表示させようとすると、大切なインデントが全て消えてしまうことです。
<div class="greetings">
<p>Good morning.</p>
<p>Good afternoon.</p>
<p>Good evening.</p>
</div>より読みやすい、整理されたコードを表示したいので、個人的にインデントは消えてほしくないのですが、WordPressの機能の一つ「自動変換」のような機能が働いて行頭の空白をありがたくも削除してくれちゃうみたいです。(Pythonなんかは見た目どうこうじゃなくて、インデント自体が重要なときがありますよね。)
functions.phpにこの自動変換機能?を止めるコマンドを書いたら良い、TinyMiceを使って設定を変えたら良い、などいろいろ情報があったので試してみたのですが、私の場合上手く行きませんでした。
コードエディター → カスタムHTMLに変換
私の場合、この悩みを解決してくれたのは
- コードエディターにコードを書く
- カスタムHTMLブロックに変換
<pre class="wp-block-code">のクラスから「"wp-block-code"」を削除する 重要!- ( 必要に応じてクラス名やインデントなどを編集 )
という、一つ前でも触れた手順です。
(HTMLやPHPでなければ、最初からカスタムHTMLブロックに<pre><code>表示したいコード</code></pre>という具合でインデント付きのコードを貼ってもちゃんと表示されるみたいです。)
<div class="greetings">
<p>Good morning.</p>
<p>Good afternoon.</p>
<p>Good evening.</p>
</div>ちなみに、手順「3」がないとインデントは削除されたままです。別のクラスを指定したりクラス自体削除して<pre>にするのは大丈夫なのですが、「"wp-block-code"」があるとコードエディターとして認識されるみたいです。
実際に表示を確認し、もしインデント等にずれがあったりどこか編集したいときは手順「4」で適宜編集しています。
とりあえずコード表示で悩んだのはこんなところです。日々問題にぶち当たっているので、また解決策をメモりたいと思います。