
highlight.jsを使ってソースコードを綺麗に表示するだけでも充分なのですが、行番号があるとコードの解説がしやすいですよね。
この記事では、highlight.jsで整えたコード表示に、行番号を入れる方法をまとめました。
開発者さんのGitHub(https://github.com/wcoder/highlightjs-line-numbers.js/)のREADME.mdファイルに導入方法が説明されています。
まだhighlight.jsを導入していない場合は、こちらの記事を先にお読みください*
Related

コードを綺麗に表示するhighlight.jsの使い方
ソースコードを綺麗に表示できる highlight.jsとhighlightjs-line-numbers.jsの導入方法をまとめました。...more
WordPress
ライブラリの読み込み
<head></head>タグ内で読み込んでいる highlight.js コードの部分を下記のように変更します。
変更前
<!-- highlight.js: コードのハイライト -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.1/styles/github.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.1/highlight.min.js"></script>
<script>hljs.highlightAll();</script>変更後
<!-- highlight.js: コードのハイライト -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.1/styles/github.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.1/highlight.min.js"></script>
<!-- highlightjs-line-numbers.js: 行番号の追加 -->
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>
<script>
hljs.highlightAll();
hljs.initLineNumbersOnLoad(); //行番号用の起動コードを追加
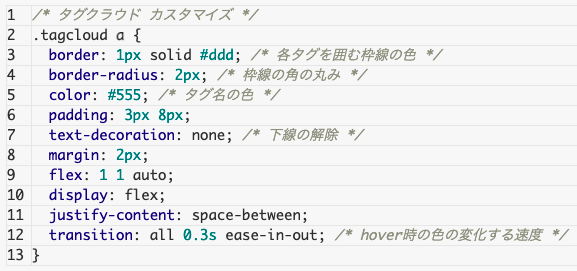
</script>上記のように行番号表示用のコードを入れると、私の場合はこのようになりました。

CSSでデザインを整える
枠線や数字の幅などいろいろと気になったので、私の場合は下記のようにデザインを変更しました。
/* 枠線の削除 */
.hljs-ln {
margin-bottom: 0;
border: none;
}
.hljs-ln tr, .hljs-ln td {
border: none;
}
/* 行番号 */
.hljs-ln-numbers {
font-family: inherit;
-webkit-touch-callout: none; /* スマホ等で長押しで表示されるポップアップメニューの非表示 */
-webkit-user-select: none; /* コードコピー時に行番号が除外されるようにする */
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc; /* 行番号の色 */
vertical-align: top;
padding-right: 10px;
width: 2rem; /* 番号の幅 */
min-width: 2rem; /* 番号の最低幅 */
}
.hljs-ln-code.hljs-ln-line {
padding-left: 8px;
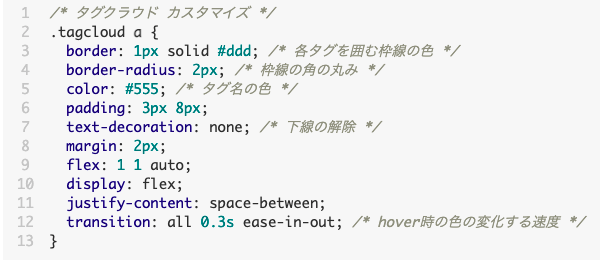
}このCSSを追加することで、今使っているようなコード表示のデザインになりました。

メモ
- -user-select: none はコードを選択しても番号は選択しないようにしてくれます。コピペに便利です。
- 番号にwidthとmin-widthが両方2remで指定してあるのは、何故かこれが両方ないと番号の幅が各々のコード表示で違うときがあるためです。(もっとスマートな指定ができないか勉強中)そもそもwidthを指定しなければいいのですが、幅が狭すぎるのが気になっています。
その他の使い方
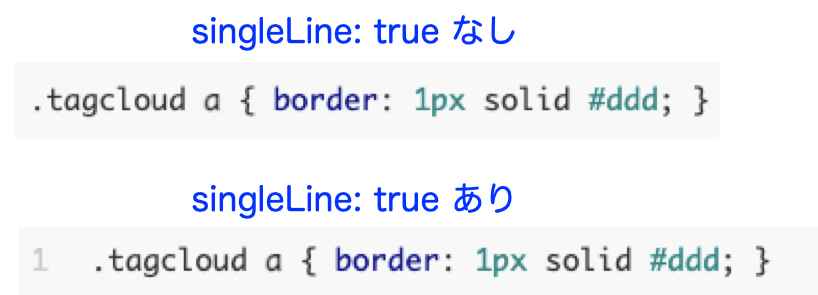
1行しかコードが無い場合も行数を表示
デフォルトのままだと1行しかコードが無い場合は行数が表示されません。1行目から行数を表示したい場合は「singleLine: true」を下記のように追記します。
<script>
hljs.highlightAll();
hljs.initLineNumbersOnLoad({
singleLine: true
});
</script>
行番号の非表示
<pre><code class="nohljsln">
クラスに「nohljsln」を指定すると
行番号が非表示になります
意外と使います!
</code></pre>その他
開発者さんのページで他にも使い方が書かれているので、ご参照ください。
- highlightjs-line-numbers.js(行番号付加機能)— 開発者さんのGitHub ( startFromあたりから下 )
Related

HTMLやPHPのコードをそのまま表示する方法
コードをそのまま表示させたいのに、HTMLやPHPを書くとコードがごっそり非表示になってしまったり、インデントのあるコードのインデントが消え、コードが左揃えになってしまって、困っ...more
WordPress