このウェブサイトはWordPressを使って作成しています。
ちょこちょこカスタマイズをしているので、メモにしました。今回はタグクラウドに関するカスタマイズ。いろいろ試してみて、最終的にはこのような感じに落ち着きました。
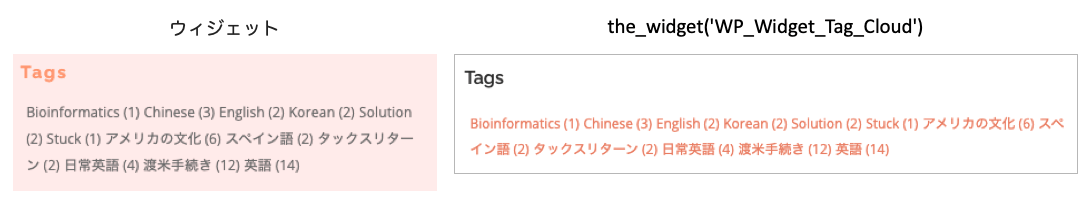
Before

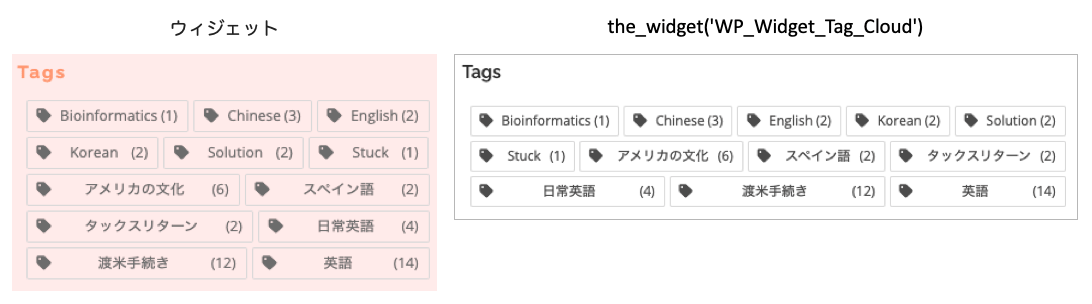
After

functions.phpやstyle.cssに追記した内容は下記です。
※ もしお試しになる場合には、特にfunctions.phpをいじる際、自己責任においてお試しください。
カスタマイズしたいと思った部分
私の使用しているWordPressテーマのタグクラウドはデフォルトだとこんな感じでした。右側のタグクラウドは「<?php the_widget('WP_Widget_Tag_Cloud'); ?>」で任意の場所にタグクラウドを表示したものです。

ここが気になる
- 投稿数によりフォントサイズが違う → functions.php
- the_widget( )で呼び出すタグクラウドも投稿数を表示したい → functions.php
- 文字色がaタグの色になっている(右のタグクラウド) → CSS
- hoverしているときのリンクの色の変化 → CSS
- どれがひとつのタグ名なのか分からない → CSS
- タグのアイコンをつけてみようかな → CSS
とりあえずフォントの大きさや投稿数を表示するところから始めました。
フォントサイズ・投稿数表示
フォントサイズ: 下記のコードで簡単に統一されました。
投稿数の表示: 私の場合、PHPで任意の場所に呼び出すタグクラウドは、functions.phpに「$args['show_count'] = true;」を別途指示する必要がありました。
参考: WordPress公式ページ — widget_tag_cloud_args
書き込む場所: functions.php
/* タグクラウド カスタマイズ */
function my_widget_tag_cloud_args($args)
{
$args['largest'] = 0.75; //フォント最大サイズ: 単位は下記の'unit'
$args['smallest'] = 0.75; //フォント最小サイズ: 単位は下記の'unit'
$args['unit'] = 'rem'; //フォントサイズの単位
$args['show_count'] = true; //タグの投稿数表示の有無
return $args;
}
add_filter('widget_tag_cloud_args', 'my_widget_tag_cloud_args');
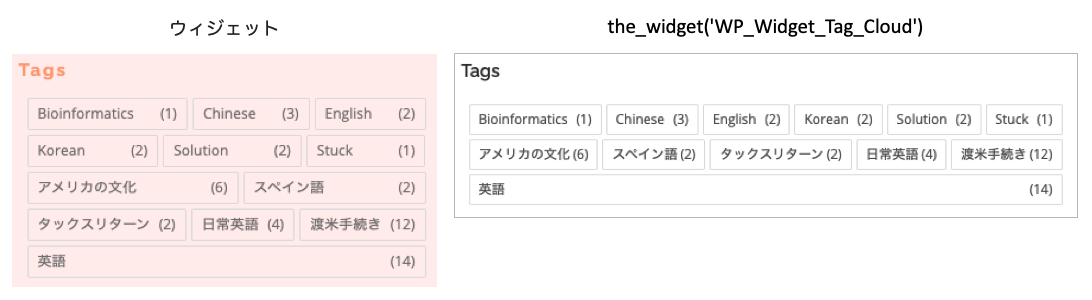
サイズが整い、the_widget( )で呼び出すタグクラウドにも投稿数が表示されるようになりました。
リンクの色やタグの配置等
次に色や各タグの配置をもう少し整えたいので、下記をstyle.cssに書き込みました。
書き込む場所: style.css
/* タグクラウド カスタマイズ */
.tagcloud {
display: flex;
flex-wrap: wrap;
}
.tagcloud a {
border: 1px solid #ddd; /* 各タグを囲む枠線の色 */
border-radius: 2px; /* 枠線の角の丸み */
color: #555; /* タグ名の色 */
padding: 3px 8px;
text-decoration: none; /* 下線の解除 */
margin: 2px;
flex: 1 1 auto;
display: flex;
justify-content: space-between;
transition: all 0.3s ease-in-out; /* hover時の色の変化する速度 */
}
.tagcloud a:hover {
color: #ffe4e1; /* hover時の色 */
}
ちょっと寂しいので、下記を追記してタグ名の前にアイコンを追加しました。
タグのアイコンを追加
私はアイコンにFont Awesomeを使っています。
書き込む場所: style.css
/* タグ名の前にアイコンを追加 */
.tagcloud a:before {
font-family: 'Font Awesome 5 Free';
content: "\f02b";
font-weight: 800;
font-size: 0.75rem;
margin-right: 5px;
}
とりあえずこれで満足。
ちなみにウィジェットの方のタグクラウドタイトルは下記で別途一括指定しています。
/* ウィジェットタイトルの色 */
.widget-title {
color: #ffa07a;
}特定のタグを非表示
今は下記コードを使用していないのですが、少し前まで非表示にしようと思ったタグがいくつかありました。除外したいタグがある場合は、上記のfunctions.phpに書いたコードに「$args['exclude'] = '(除外したいタグのID)';」を追記します。
参考: WordPress公式ページ — widget_tag_cloud_args
書き込む場所: functions.php
/* タグクラウドから特定のタグを非表示 */
function my_widget_tag_cloud_args($args)
{
$args['largest'] = 0.75;
$args['smallest'] = 0.75;
$args['unit'] = 'rem';
$args['show_count'] = true;
$args['exclude'] = '1,2,3'; //除外したいタグのID
return $args;
}
add_filter('widget_tag_cloud_args', 'my_widget_tag_cloud_args');タグの数が増えてきて非表示にしたいものができたら、また上記を追記しようと思います。
もっとカスタマイズできる部分があるみたいなので、興味のある方はWordPressの公式ページを参考にすると良いかもしれません。