クリックすると音が出るボタンを作成することができ、とっても感激したので、WordPressでの利用方法についてご紹介します!Syncerさんの「クリックすると音が鳴るボタンの作り方」を見ながら作成させていただきました。
応用方法はいろいろですが、例えば、こんなボタン「」を作っていきます( 部分を押してみてください。こちらの音声データはsoundoftext.comにて作成しました。)
私はアイコンをボタンにしましたが、画像やテキストなど、何でも音が出るように作成することができるようです。開発者さんが公開されているJavaScriptを利用します。
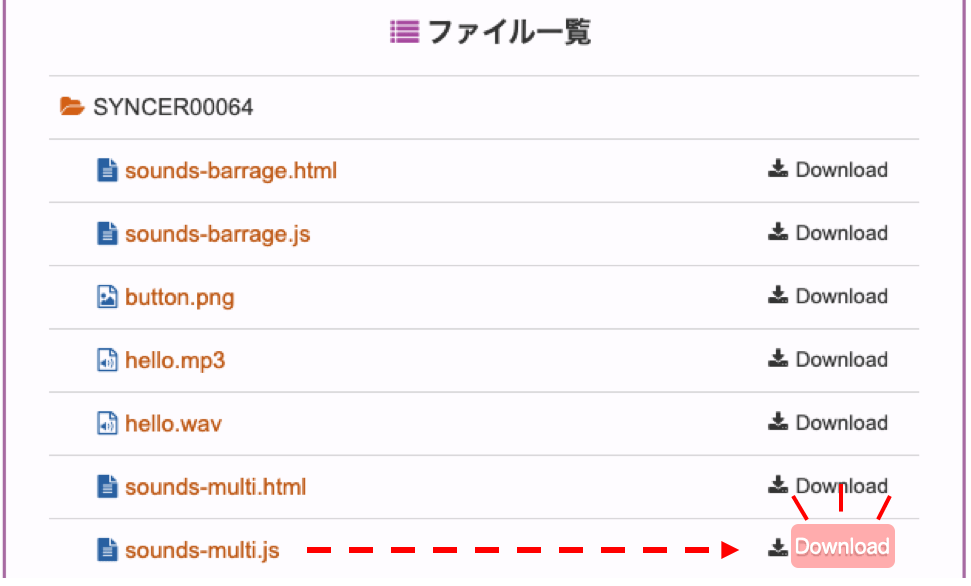
JavaScriptファイルをダウンロード
前述の開発者さんのページ下部にあるJavaScriptファイルをダウンロードします。私はページ内に複数個違う音声データのボタンを入れたいので「sounds-multi.js」を選びました。

続いて、ダウンロードしたファイルをテキストエディターで開き、37行目あたりにある「./」を削除します。この行ではボタンに使用する音声データのアップロード先を指定しています。(私は「Visual Studio Code」でテキストファイルを編集しており、見やすくてお気に入りです。ご参考までに。)
// オリジナル
var setDir = './';
// シングルクオテーション内を空にする
var setDir = '';JavaScriptファイルをWordPressへアップロード
次に、上記のファイルを使用中のテーマフォルダ内の任意の場所にアップロードします。私は使用しているテーマフォルダの中にJavaScriptファイルがまとまって入っている「js」というフォルダがあるので、そこにアップロードしました。
このファイルまでのパスは次のステップで使います。
JavaScriptファイルの読込み
footer.phpの下部等にある</body>タグの前に、下記のコードを追記。どこにファイルをアップロードしたかにより、2行目の「src=""」の内容が多少違ってきます。
</body>タグは大概footer.phpの下の方にあると思いますが、使用するテーマにより異なるかもしれません。
<!-- クリックで音が出るボタンのJavaScript読み込み -->
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/js/sounds-multi.js" ></script>ボタン作成のためのデータを準備
音の出るボタン作成のためには音声データが必要です。このボタンの開発者Syncerさんのページでは、無料で使用できる効果音配布サイトがいくつか紹介されています。
音声データは .mp3 や .wav ファイルだと、だいたいのブラウザで再生できるようなので、できるだけ .mp3 と .wav 両方用意します。

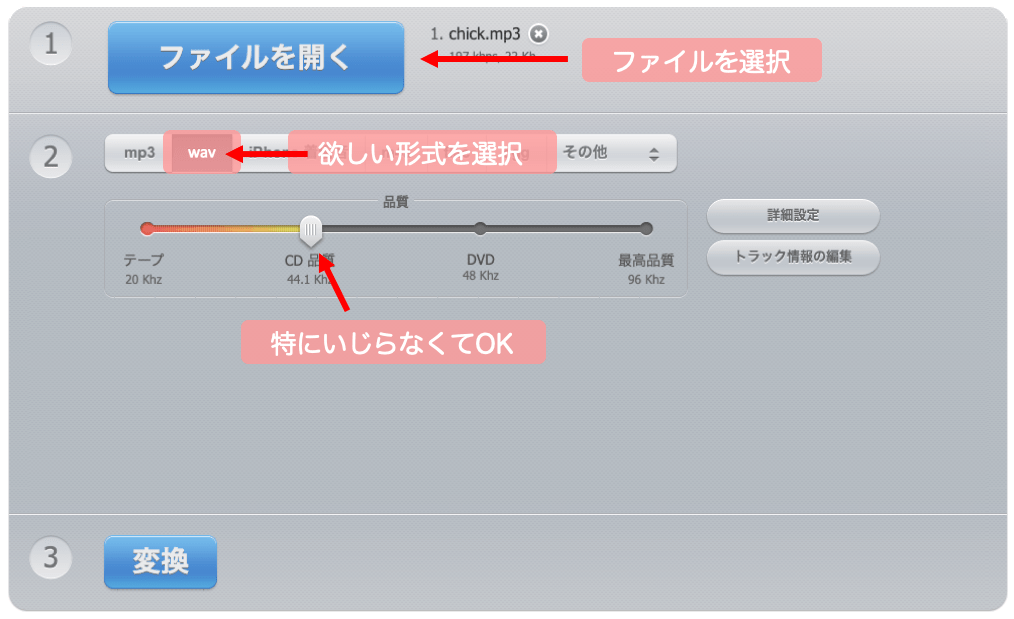
話を戻して、.mp3、.wav、いずれかの音声データを取得したら、音声変換サイトなどを利用してもう片方のファイルを作ることができます。Online Audio Converterというサイトで .mp3 ファイルを .wav ファイルに簡単に変換できます。

変換が終わると画面が変わるので、「ダウンロード」を選択。
手元に準備できた .mp3 、.wav ファイルは両方とも拡張子の前にある名前を揃えてからWordPressにアップロードします。(例.「hello.mp3」、「hello.wav」)
もし画像をボタンにしたい場合には、合わせて画像データを準備し、アップロードします。こちらは特に拡張子やファイル名など気にする部分はありません。
実際にボタンを作成、動作確認
音の出るボタンにしたいものを下記のような<a></a>タグで囲ってあげると、アイコン、画像、テキストなどが音の出る素敵なボタンになります。
<a href="#" class="sounds" data-file="音声ファイルのURLから拡張子を消したもの">
<img タグなどなど >
</a>例えばこんなかわいい画像を音の出る仕様にしてみました。ひよこをポチッと押してみてください。(音声データは「効果音ラボ」さんからダウンロードさせていただきました。)
ひよこの画像を、下記のような<a></a>タグで囲ってあげると音が出る画像になります。下記は見やすいように改行しましたが、改行なしでも大丈夫です。
<!-- 音の出るボタン -->
<a href="#" class="sounds" data-file="https://example.com/wp-content/uploads/chick">
<img src="https://example.com/wp-content/uploads/chicks.png">
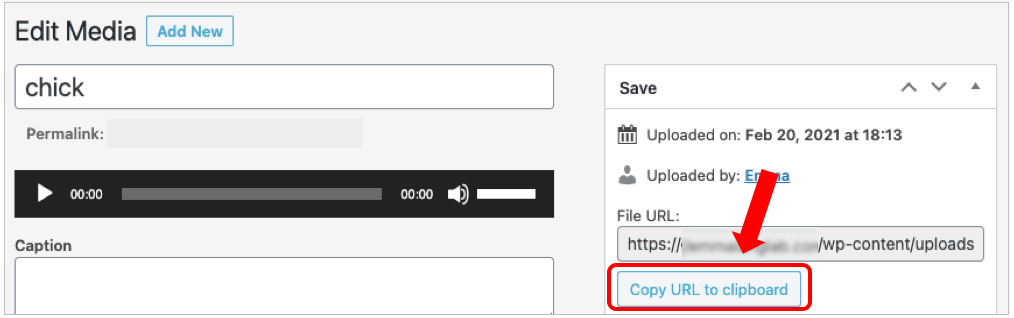
</a>音声ファイルのURLは、メディアのライブラリで該当の音声ファイルを選択し、「URLをクリップボードにコピー」という部分を押すと簡単に取得できます。ただし、この音の出るボタンの<a></a>タグ内に書き込む際には拡張子(お尻についている .mp3 等)を削除します。

テキストやアイコンについても同じような要領で音の出るボタンにできます。
使い方の一例
私は外国語について記事を書く際に、発音の出るボタンを作れたらいいなと思っていたので、下記のように使っていきたいと考えています。(以下、言語音声はsoundoftext.comで作成)
ちなみにこの「 」も開発者さんの計らいで、音声を停止できるボタンです。これも、ボタンにしたいものを下記の<a></a>タグで囲ってあげると出てきます。上記の例では、Font Awesomeのアイコンを<a></a>タグで囲っています。
<!-- 音声停止ボタン -->
<a href="#" id="stop-button-syncer" class="stop-button">
<img タグ等、ボタンにしたい要素>
</a>下記のように列挙した際にもこの停止ボタンを使ってみたところ、ページの先頭に飛んでしまったので、今のところ停止ボタンは一つのページにつき一つしか入れられないのかもしれません。そもそも、次のボタンを押すと前の音が止まって次が流れるので、停止ボタンを何個も入れる必要なんて無いのかもしれません。笑
WordPressにもともと備わっている audio を差し込む機能( こんなの)もいいのですが、Syncerさんの音の出るボタンを取り入れることができてとてもわくわくしています。
欲しいなと思った機能をちょちょいと作れてしまうエンジニアさんたちを心から尊敬します。私もいつか自分でできるようにこつこつ頑張ります!
