
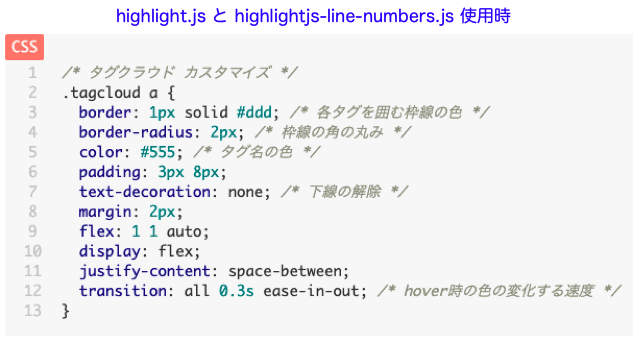
ソースコードをブログで綺麗に表示するにはいくつか方法がありますが、私は highlight.js と、それに行番号を付けてくれる highlightjs-line-numbers.js という JavaScript のライブラリを使用しています。
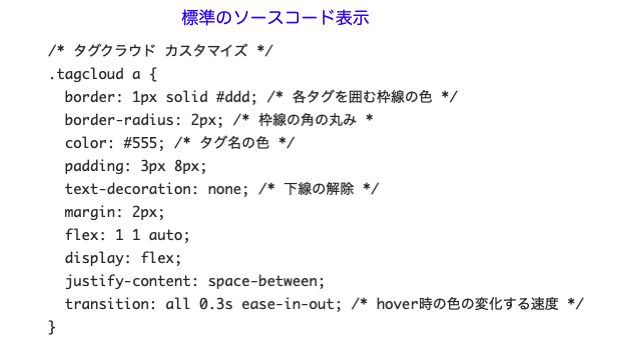
多少CSSで体裁は整えていますが、標準時と比べると、より分かりやすくコードを表示できるようになりました。


上記のJavaScriptライブラリを読み込むと、<pre><code>タグ内に書いたコードがハイライト(色付け)されます。
<pre><code>ここに書いたコードがハイライトされます</code></pre>この記事では、ソースコードを綺麗にハイライト表示してくれるhighlight.jsの導入方法をまとめました。とても長くなったので、行番号を入れる方法は別記事にします(まとめ中)。
highlight.js の読み込み
highlight.js は https://highlightjs.org/ で手に入れることができます。ファイルを読み込む方法はいくつかありますが、この記事ではCDNまたはダウンロードで使用する方法を取り上げました。
| 方法 | 説明 | 違い |
|---|---|---|
| CDN | 毎回インターネット経由で読み込み(表示速度が速い) | 使用できる言語は自由に選べない |
| ダウンロード | ダウンロードしたファイルを自分のウェブサイトのフォルダ等にアップロードして読み込み(ネット環境に影響されない) | 自分で使用言語を選べる |
違いは上記に書いたくらいだと思います。どちらも試してみたのですが、個人的には表示速度の違いは特に感じませんでした。
使用できる言語

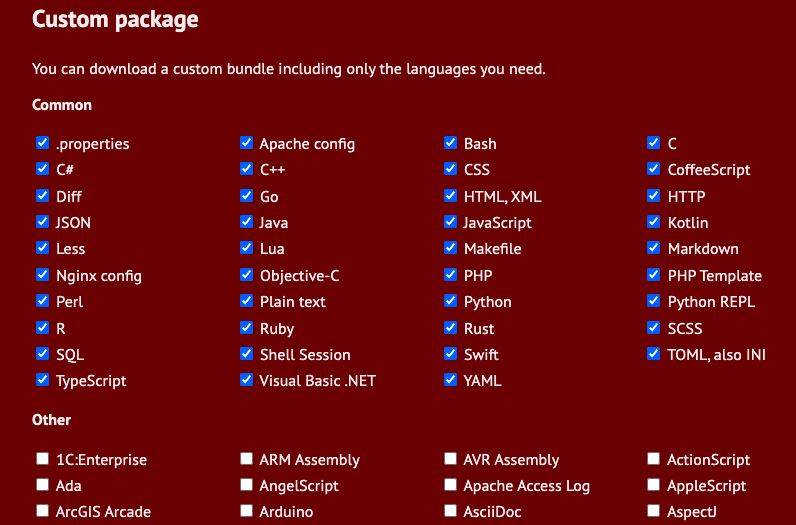
使用できる言語は https://highlightjs.org/download/の「Custom package」にばーっと書いてあります。CDN版では最初からチェックの入っているメジャーな39言語(2021年3月時点)が使用できます。
私の場合: デフォルトの39言語で充分ということと、ダウンロードするとしても特に取捨選択できない(=CDNと使用できる言語に違いが無い)ので、コピペだけで使えるようになるCDNでhighlight.jsを使うことにしました。
CDNで利用する場合
https://highlightjs.org/download/ に書いてあるcdnjs、jsdelivr、unpkgいずれかのコードと、How to use highlight.js に書いてあるコードの一行をコピーして、自分のwebサイトの<head></head>タグ内に貼り付けます(私の場合、header.phpに<head>タグがあります)。
私はcdnjsのコードを貼りました。
<!-- highlight.js: cdnjs で利用する場合 -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.1/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.1/highlight.min.js"></script>
<script>hljs.highlightAll();</script>この4行目に書いてあるコードが highlight.js を起動させてくれる一文で、これが無いと動きません。
以上で、<pre><code>ココ</code></pre>に書かれたコードが自動的に色付けされる状態になっていると思います。
この時点ではCDN版のデフォルトのデザイン「default.min.css」が反映されています。好みにより別のデザインを指定します。

カスタムHTMLやコードエディターを使ってコードを書く方法や私がつまずいたことなどをこちらの記事でまとめてみたので、合わせて読んでみてください*

ダウンロードして利用する場合
ファイルのダウンロード・アップロード
先ほどの言語一覧が記載されているページ(https://highlightjs.org/download/)に、Download ボタンがあります。これをクリックするとすぐに「highlight.zip」というファイルがダウンロードされます。
zipファイルを解凍し、highlight.js を使いたいウェブサイトの任意のディレクトリにアップロードします。
例えば、example.com の「wp-content」というフォルダの中に「highlight」というフォルダをそのままアップロードした、という仮定で例示します。
headタグへの記載
アップロードしたフォルダを下記のように指定し、ファイルを読み込みます。
下記は一例で、「https://example.com/wp-content」の部分はファイルの場所に応じて各々変える必要があります。
<!-- highlight.js: ダウンロードで利用する場合 -->
<link rel="stylesheet" href="https://example.com/wp-content/highlight/styles/default.css">
<script src="https://example.com/wp-content/highlight/highlight.pack.js"></script>
<script>hljs.highlightAll();</script>これで、highlight.js の使用ができるようになっているはずです。
async や deferなどで読み込みを遅らせた方がいいのかとかは、追々考えようと思います。(上記のコードで今のところは不自由していません。)
自動で色が付かない場合
もしコードを表示したときに色付けなどがされていない場合は、キャッシュを削除してページを再度読み込んでみてください。
それでも自動で色が付かない場合は、
<pre><code class="html">...</code></pre>のように、<code>タグのクラスに言語名を指定すると色が入ると思います。
たまに別の言語で認識されてしまう場合も、上記のように言語名を指定してあげるとちゃんと認識されます。
それでも上手く highlight.js が動かない場合は、ファイルまでのパスが違ったり、書いたコードに誤字脱字があったりするかもしれません。確認してみてください。
デザインの変更
<head>タグに記載した上記のコードのうち、1文目ではスタイルシート(デザイン)を指定しています。上記のままだとデフォルトのデザイン(default.min.css または default.css)が適用されています。
変更したい場合は、highlight.js のデモページ(https://highlightjs.org/static/demo/)で、デザインとデザイン名を確認し、<head>タグに書いたスタイルシートの名前を変えることでデザインが変更できます。
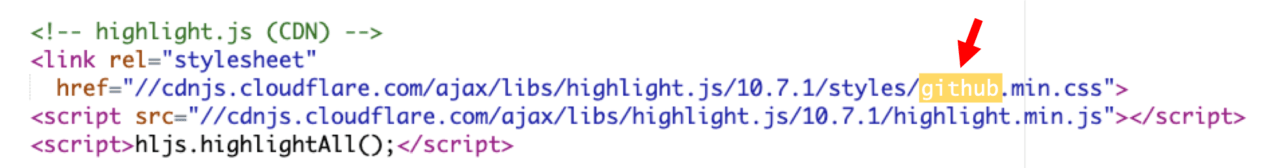
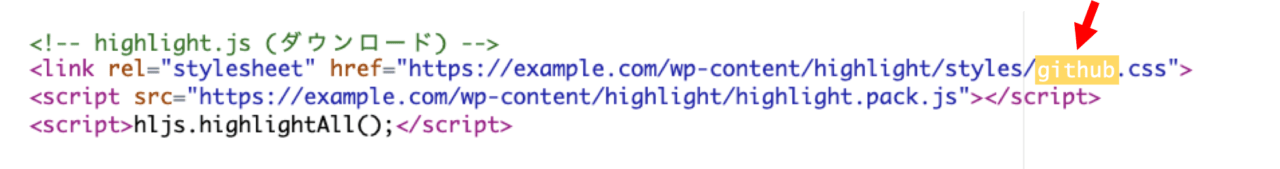
例えば私は「Github」のデザインが気に入りました。下図のように、1文目末尾にあるスタイルシートのファイル名の「default」を「github」に変更します。(ファイル名は開発者さんのGitHubページに一覧があるので、こちらの名前に合わせるといいと思います。デザイン名にスペースがある場合は「-」が入ったりしています。)
CDNで読み込んでいる場合

ダウンロードした場合

変更すると、こちらのようになりました。
いい感じです!

CSSでデザインを整える
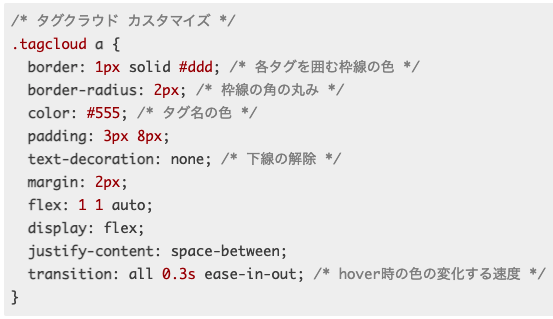
私の環境下ではありますが、下記のような感じでコード表示部分をカスタマイズしました。「.hljs-ln-numbers」の部分は開発者さんのGitHubに例示されているCSSを少しいじったものです。
/* コード表示部分全体 */
.hljs {
padding: 2em 0.5em 1em;
max-height: 400px; /* 縦の長さを制御(これより長い場合はスクロール) */
border-radius: 2px; /* 角に少し丸みをつける */
}
code {
font-size: 1.4rem; /* ソースコードフォントサイズ */
line-height: 1.4; /* 1行の高さ */
}
.wp-block-code code {
white-space: nowrap;
overflow-x: auto; /* 横にスクロールバーを入れる */
overflow-y: auto; /* 縦にスクロールバーを入れる */
}また、左上にコードの言語名を入れたり、マウスがコード上に来るとコード全体を選択できるようなボタンを入れたりするのはまた別で指定しています。それらについては別の記事でまとめたいと思います。
その他の使い方

その他の使い方として、主に2つ紹介します。
コードに色を付けない
せっかく色を付けられるようにしたのに、なんでこの機能があるのか今の私には使い道が分からないのですが、下記のような使い方もできます。いつか、使う日が来るのかな?
(翌日追記: 使わないだろうと思っていたのですが、この記事を投稿した翌日、HTMLやPHPのコードをそのまま表示する方法という記事で早速使わせてもらいました・・・笑)
<pre><code class="plaintext">
クラスに「plaintext」を指定すると
コードに色が付かなくなります
(行番号は上記の nohljsln でオフにしました)
</code></pre>モノクロなコード表示
<pre><code class="nohighlight">
クラスに「nohighlight」を指定すると
<pre><code>タグに指定されているCSSも
適用されなくなります
(行番号は上記の nohljsln でオフにしました)
</code></pre>その他
開発者さんのページで他にも使い方が書かれています。
- highlight.js(コードの自動色付け機能)— How to use highlight.js
長くなってしまいました・・・!それにしても開発者さんたちには尊敬の念が尽きません。コンピューターサイエンス、奥が深いですね。
行番号も追加したい場合は、こちらの記事が参考になると嬉しいです。