いろいろあってブログを2つに分けて運営することになり、片方の更新情報の一部をもう片方に引っ張りたいと思うようになりました。
「RSSフィード」というものを引っ張ってくればいいらしい、というところまではスムーズだったのですが、試してみるとタイトルや日付、記事の要約は表示できるものの、サムネイルが出てこない(別に良いのだけど、やっぱり少し寂しい)。
これがデフォルトなんですね。
調べて調べて試しまくること半日以上、何周も周って下記の参考ウェブサイトで紹介されている方法を素直に試し直したところ、いとも簡単に表示されました(私の半日は何だったんだ笑)。やっぱりエンジニアさんはすごいですね。最初から書いてある通りにやれば良かったです。
参考にさせていただいたウェブサイト: RSS フィードにアイキャッチ画像を含めて別のサイトで表示する
素直にやらなかったが故につまづいたところを含めつつ、RSSフィードをサムネイル付きで表示する方法をメモに残しておきます。参考にさせていただいた上記のコードから、私に必要な部分のみ使用しました。
(お試しの際はバックアップを取るなど、慎重に行ってください。)
1. 引用元のサイト: RSSフィードの配信内容を追加
テーマディレクトリにfeed-rss2.phpをコピー・追記
サイトのRSSフィードで配信する内容は「feed-rss2.php」に書かれているようです。これはWordPressをインストールしたディレクトリにある「wp-includes」というディレクトリに入っています。
ただ、そちらに書いたものはWordPressのアップデートの度にカスタマイズで追記したコードが消えてしまうので、feed-rss2.phpのファイルをそのまま使用中のテーマディレクトリにコピーし、下記(「ここから追加」〜「ここまで追加」)を追記します。
<item></item>のタグ内ならどこでも良いようなのですが、<guid></guid>の後に追記されている方が多い印象でした。
<guid isPermaLink="false"><?php the_guid(); ?></guid>
<!-- ここから追加 -->
<?php if ( has_post_thumbnail() ) :
$thumb_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'thumbnail'); ?>
<thumb><url><?php echo $thumb_url[0] ; ?></url></thumb>
<?php endif; ?>
<!-- ここまで追加 -->
<?php if ( get_option( 'rss_use_excerpt' ) ) : ?>functions.phpに追記
上記のfeed-rss2.phpを使用することを指定。これをしないと、引き続きデフォルトのfeed-rss2.phpが使用され、RSSフィードの配信内容に変化はありませんでした。
remove_filter('do_feed_rss2', 'do_feed_rss2', 10);
function custom_feed_rss2(){
$template_file = '/feed-rss2.php';
load_template(get_template_directory() . $template_file);
}
add_action('do_feed_rss2', 'custom_feed_rss2', 10);- 3行目: 上記のfeed-rss2.phpを置いた場所によりパスは異なる
- 4行目: 子テーマを使用している場合は「get_template_directory()」ではなく「get_stylesheet_directory()」に変更
引用元に追加する変更は以上です。これでサムネイルが配信内容に含まれ、表示させたいサイトに引っ張る準備ができました。
2. RSSフィードを表示したいサイト:
次に、RSSフィードを表示させたいサイト側での作業です。
私はここでかなりつまづきました。
上記の参考サイトでは、何やら「RSS & Atom Feeds for PHP」という、PHPで簡単にRSSフィードを読み込めるライブラリを使う、と書かれているのですが、私は「あんまり余計なものは増やしたくないな」と、ここをすっとばしました(←大間違い)。
これが、全く「余計なもの」ではなく、後述のコードを使うには「必要不可欠なもの」でした・・・
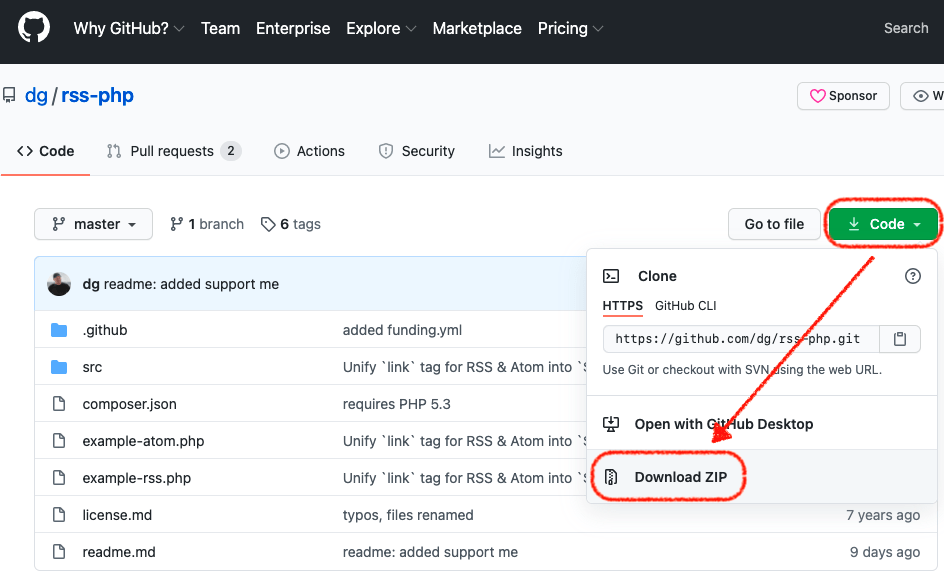
「RSS & Atom Feeds for PHP」をダウンロード
GitHubで公開されている「RSS & Atom Feeds for PHP」というライブラリをダウンロードします。私の理解では、これがないと後述のコードが上手く機能しません。

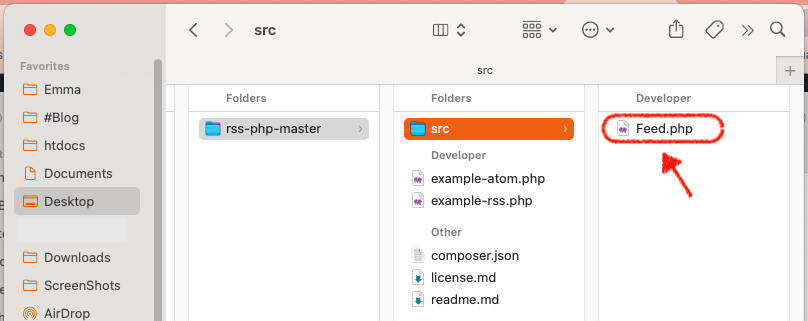
ダウンロードした.zipファイルを解凍し、srcフォルダ内にある「Feed.php」を自分の使用テーマの任意の場所にアップロード。

表示させたい場所にコードを記入
後は、RSSフィードを表示させたい場所に下記コードを記述することで、無事にサムネイル付きのフィードを表示することができました。私の場合はarchive.phpに記述しました。
<?php
require_once TEMPLATEPATH . '/Feed.php'; // Feed.phpを置いたところまでのパス
$feed = new Feed; // これを消したら上手く動きませんでした
$url = 'https://www.example.com/feed/'; // RSS配信元のURL.左記は例示
$rss = $feed->loadRss($url);
$num = 3; // 表示させたい件数
$i = 0;
$desW = 35; // 詳細の文字数
if ( $desW != 0 ){
$desW = ($desW*2)+2;
}
foreach ( $rss->item as $item ){
if($i>=$num){
} else {
$title = $item->title; // タイトル
$link = $item->link; // リンク
$timestamp = strtotime( $item->pubDate ); // 更新日時
$thumb = $item->thumb->url; // サムネイル
$description = $item->description; // 詳細
$description = strip_tags($description);
if ( $desW != 0 ){
$description = mb_strimwidth($description, 0, $desW, "…",'utf-8');
}
$thumbnail = '/images/dummy_thumbnail.jpg'; // サムネイルがない場合の代替画像
if ( $thumb ){
$thumbnail = $thumb;
}
?>
<article>
<a href="<?php echo $link; ?>">
<div class="thumbnail"><img src="<?php echo $thumbnail; ?>" alt=""></div>
<div class="date"><?php echo date( "m.d.Y", $timestamp ); ?></div>
<div class="title"><?php echo $title; ?></div>
<div class="excerpt"><?php echo $description; ?></div>
</a>
</article>
<?php
$i++;
}
}
?>- 2行目: 例えばテーマディレクトリ内の「inc」フォルダにFeed.phpを置いたら '/Feed.php' ではなく '/inc/Feed.php'
- 4行目: 私は特定のタグの更新内容を表示したかったので、'https://www.example.com/tag/タグ名/feed/' にしました。
- 33行目: echo date("m.d.Y") は "02.01.2021" のような書式。こちらのWordPress公式フォーラムにある文字列を使ってカスタマイズ可。
- 私の場合、特定のカテゴリページにフィードを表示したかったので、表示したいところに "<?php if (is_category('1')) : ?>"と入れてから上記コードを記載。左記の数字はカテゴリーのID番号。
- <article></article>内のクラス名は適宜変更。
参考にさせていただいたフロントエンジニアのblogさんにはとても感謝しています。