
主に下記の理由から、画像への直リンク防止策を講じてみました。
- 今後、著作物を引用させていただく機会が増える。今まで以上に著作権について敏感にならないと・・・!(緊張)
- 自分のサイトの文章や画像が、全く無関係のわけわからないサイトに使用されている。とても気味が悪い。
プラグインや .htaccess への追記で満足行く形になったので、備忘録な感じのメモにしました。
画像への直リンクの問題点
- 「画像への直リンク」とは、他の方のブログに公開されている画像のURLをそのまま利用して自分のブログでも表示させること。
直リンクを貼られた側は他者が画像表示をするためにサーバーを使われてしまう、購入した画像なのに他者が自分のブログで無料で表示させることができてしまう、などなど問題だらけなんだそう。
私自身、勝手に使われたらやだなと思う画像や動画があるのはもちろん、それ以上に今後扱う著作物に直リンクされてしまうのは避けないといけない気がして、何かしなきゃと思うようになりました。
画像の上での右クリックを防止
とりあえず、手始めにマウスの右クリックやスマホの長押しで出てくるメニューで画像を保存する機能を防止してみました。
おすすめのプラグイン

画像のみに対して右クリック防止が働く。文章の選択、コピーには影響が出ない(私はプログラミングのソースコードを記事にすることもあるので、選択・コピー機能が残るのはありがたい)。

WP Content Copy Protection & No Right Click
全てのページのどこを押しても右クリックが表示されなくなり、文章の選択もできないのでコピペが防止される、素晴らしい!プログラミング関係のことを記事にしていなかったらこっちを選んだかも。(有料版だとカテゴリ別にクリック機能の停止有無を選択できるのかも?)
結果的に、私はNo Right Click Images Pluginを選びました。右クリックを防止したところで、完璧には画像を守れないのですが、7〜8割方これで大丈夫な気がします。
画像への直リンクを防止
試したプラグイン
「画像 直リンク 防止」で調べるとよく出てくるのが .htaccess ファイルに書き込んでどうちゃらこうちゃら、という記事。でも私は .htaccess は苦手(いじるのが怖い)なので、まずはプラグインに走りました。

Gallery Plugin for WordPress – Envira Photo Gallery
試してみたところ、私にとってはいまいち・・・
- メディアのアップロード先にパスワードをつけて外部からのアクセスを防ぐ
- メディアにwatermark(すかし)を入れる機能がある
など、私の目的を果たしてくれそうな機能はあるけど、写真等のアップロード先が今まで使っていたところと別になるのはいやだ・・・というのが正直な感想。
インストール数や評価の高さを見ているとすごく良さそうなので、後々考え直すことになるかもしれないけど、とりあえず今回は導入見送り。
.htaccess への追記
プラグインでの解決ができなさそうだったので、いやいやながら .htaccess をいじる方法を読み漁りました。
たくさんある記事の中で、最終的に有限会社 エス技研さんの「コピーコンテンツ対策.htaccessで直リンク禁止しリダイレクトで対応」という記事を参考にさせていただきました。とっても分かりやすいです。
.htaccess ファイルは以前いじったときに上手くいかず、ブログがエラー表示になったりと苦い経験があるので、できれば避けたかったのですが・・・(.htaccess に追記した内容を消して元の状態に直したらエラーもなくなりました。)目的達成のためにはもうこれしかなさそうなので、.htaccess を恐る恐るいじりました。
(もしお試しになるときは必ずバックアップをするなどして万が一に備えてください)
画像への直リンクを防ぐ方法
- 直リンクをできるURLを限定する
- 直リンクされた場合に別の画像が表示されるようにリダイレクトする
上記のうち「直リンクをできるURLを限定する」方を採用しました。WordPressのルートディレクトリ(私の場合は public_html)に既に .htaccess ファイルがあったので、そのファイルの一番下に下記を追記。
<Files ~ "\.(jpg|jpeg|png|pdf|gif|svg|mov)$">
SetEnvIf Referer "^http(s)?://自分のドメイン\.com/" OK
SetEnvIf Referer "^http(s)?://許可する他のドメイン\.com/" OK
SetEnvIf Referer "^$" OK
# 許可する検索エンジン
SetEnvIf Referer "google" OK
SetEnvIf Referer "yahoo" OK
SetEnvIf Referer "bing" OK
order deny,allow
deny from all
allow from env=OK
</Files>
# 最終行は改行する
- 「.」の前には「\」を入れないと「.」が認識されない。同様に「^」や「$」は始まりと終わりを示すコンピュータ言語。
- 1行目: この制限をかけたいのは特定のファイルのみで、ブログ全体ではないので、ファイルを指定。私は今のところ「.jpg」「.pdf」「.mov」しかアップロードファイルは無いが、とりあえずいろいろ含めてみた。
- 2行目: 自分のサイトのURLを記載
- 3行目: 他に許可したいサイトのURLを記載
- 2, 3行目の「(s)?」:「sがあってもなくても」のような意味。「?」は「()内の文字列が0か1回ある」という表現らしい。(参照: Meaning of ? and $ in htaccess rewrite Rule)
- 4行目: アドレスバーに直打ちした場合や、「レファラー」が無い場合は表示されるという指定。セキュリティやウィルス対策の一環としてレファラーなるものを返さずにネットを閲覧するユーザーには閲覧時に画像が表示されるように許可。
- 6〜8行目: メジャーな検索エンジンを許可
- 10行目: 全ての直リンクを拒否
- 11行目: でも「OK」マークのついてる上記のレファラー(Referer)達は直リンクOK。
- 13行目: .htaccess は最終行も改行していないとエラーになる場合があるらしいので、念の為改行を追加
.htaccess を保存後、LOLIPOP!レンタルサーバーさんの「画像直リンクの禁止」というページで動作を確認。ページを少しスクロールすると「③ 動作確認」の部分にあるボックスに、上記で直リンクのアクセスを制限したサイトにある画像のURLを入力。
私の場合、https://で始まる画像のURLは403エラーのページ(Forbidden! などが表示されるこわいやつ)がちゃんと出たのですが、試しにhttp://で同じ画像のURLを打つと普通に表示されてしまいました(私の知識不足によるいらない心配かもしれません)。
ですが、ローカル環境でどちらのアドレスも直リンクしてみたところ全く表示されないので、これで大丈夫なんだろう、と思っています。

/wp-content/uploads/ のブラウザ表示を防止

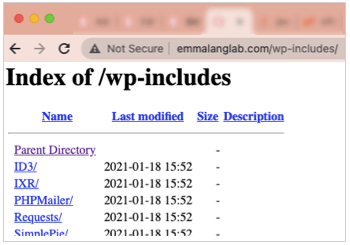
私の場合、上記を実装したところで、WordPressの各フォルダへのパスをアドレスバーに打ち込むとこんな感じのディレクトリ一覧的なものが誰からも見られる状態になっていました(ほんとに恥ずかしい!)
写真等を格納している /wp-content/uploads/ ディレクトリも同様、がっつり写真などが見れちゃう状態・・・まずい。
最初は /wp-content/uploads/ ディレクトリにも 前述したような .htaccess を作って直リンク禁止的な感じにし、403エラーページを表示させることができたので、これでいいか!と思いました。
ですが、そういう記事を書かれている方が全くいない・・・ということはこれではまずい可能性がある・・・?それに、上記のようにディレクトリ内が丸裸になってしまうディレクトリ全てに.htaccessを書かなきゃいけないのかな(面倒)・・・?と疑問を持ち、別の方法を探しました。
「How to Disable Directory Browsing in WordPress」によるとたった一行、ルートディレクトリにある .htaccess に加筆するだけでこの問題が解決するとのこと。
# ディレクトリをブラウザから閲覧できないようにする
Options -Indexes
# 最後は改行
試してみると、index.phpの無いディレクトリについては403エラーページが出てくれるようになり、一件落着しました。index.phpがあるディレクトリは以前同様、index.phpが実行され、私の場合は白いページが表示されます。この件で初めて、"// silence is golden." とかしか書かれていないindex.phpの存在意義を知りました。笑

個人的にこの403エラーページは怖くて好きじゃ無いので、時間ができたら追々もっと優しめの403ページを表示するファイルを作ろうと思います。