
This post shares how to create a button that plays audio or has sound effects on click. This function is developed by Syncer.jp, who is a Japanese developer. (reference: https://syncer.jp/html5-javascript-hello-button).
I am using this button especially to demonstrate pronunciations for foreign languages as in the following article (see the "Vocabulary" section).

Here is another simple example:
(When you click the bird icon, it sings.)
This fascinating function turns Icons, images, texts, or anything into an audio button. I will walk you through how to introduce this button in WordPress.
Download A JavaScript File
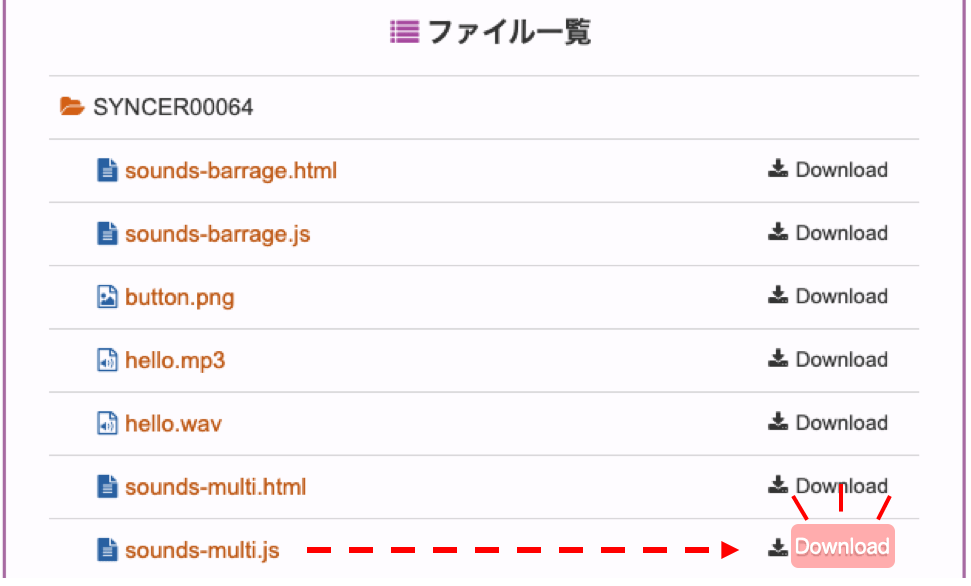
First, we download a JavaScript file from the developer's website: https://syncer.jp/html5-javascript-hello-button#sec-5. The file is named "sounds-multi.js" and located at the bottom of the website. I make the link directly to the section where you can find the document since the page is written in Japanese. Among the documents, the file "sounds-multi.js" is located in the middle. Click "Download" and the file will be downloaded to your computer.

A Tiny Modification to The File
Then, open the downloaded file with a text editor and modify it a little. Delete ./ which is written around line 37. This line specifies the location of the audio file that we want to use.
// the original
var setDir = './';
// empty inside the single quotes
var setDir = '';./ means current directory.Upload The JavaScript File to WordPress Directory
Next, we will upload the above JavaScript file to the current theme directory.
For example, I uploaded it to a directory called "js" inside the current theme directory. We will use this path to the file in the following step.
Load The JavaScript File
Add the following line before </body> tag which is usually in the footer.php. The file's path written inside src=" " on the 2nd line varies based on the file's location.
<!-- loading the JavaScript file -->
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/js/sounds-multi.js" ></script>public_html > wp-content > themes > current theme > assets > js.So, my file path is
src="<?php echo get_stylesheet_directory_uri(); ?>/assets/js/sounds-multi.js".Get Audio Files
According to https://caniuse.com/, .mp3 and .wav files cover almost all the browsers when combined. The developer of this button recommends using both files so that the users of the website can enjoy the audio regardless of the browsers they use.

Once you get either type of the audio file, you can convert it to another type by using free online audio converter such as https://online-audio-converter.com/.
When you provide both files, make sure that the filenames except extensions match. For instance, hello.mp3 and hello.wav are fine, whereas hello123.mp3 and hello100.wav won't work.
| Works | Won't Work |
|---|---|
| hello.mp3 | hello123.mp3 |
| hello.wav | hello100.wav |
If you want to make images as buttons, you also need to get the image files.
Upload the files to your media library in the WordPress.
Make An Audio Button
To create an audio button, surround the element with
<a></a> tag like below. Note that the extension of the file should be omitted when specifying the URL of the file at data-file=" ".
<a href="#" class="sounds" data-file="file's-URL-without-extension">
<img (or icons, texts, etc.) >
</a>By using this function, this image also turns into an audio button. (Click the chicks!)
The code of this button is below.
<!-- The Chicks' Audio Button -->
<a href="#" class="sounds" data-file="https://example.com/wp-content/uploads/chick">
<img src="https://example.com/wp-content/uploads/chicks.png">
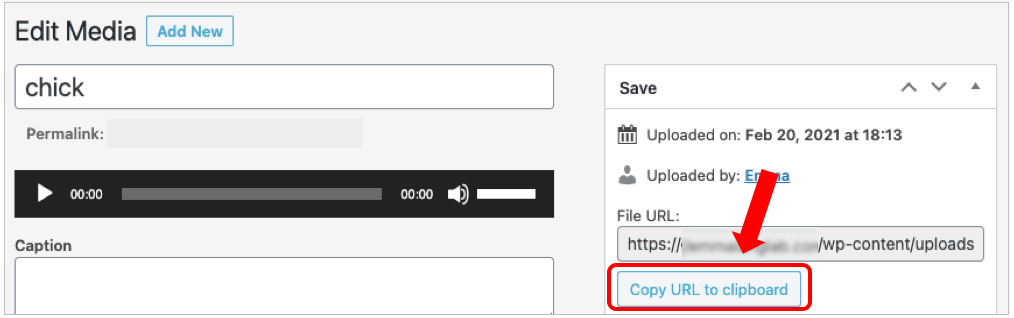
</a>The URL of the audio file can be found at the media library. Using the "Copy URL to clipboard" button is convenient. Again, when pasting the URL to the data-file=" ", the extension should be excluded.

Examples
| "Thank You" | Pronunciation |
|---|---|
| Thank you (English) | |
| ありがとう (Japanese) | |
| ¡Gracias! (Spanish) | |
| 谢谢 (Chinese) | |
| 고마워요 (Korean) |
I am so excited to use this audio button on my website. Hope you also like it!
