The following codes in this memo let me get the following changes for WordPress Tag Cloud:
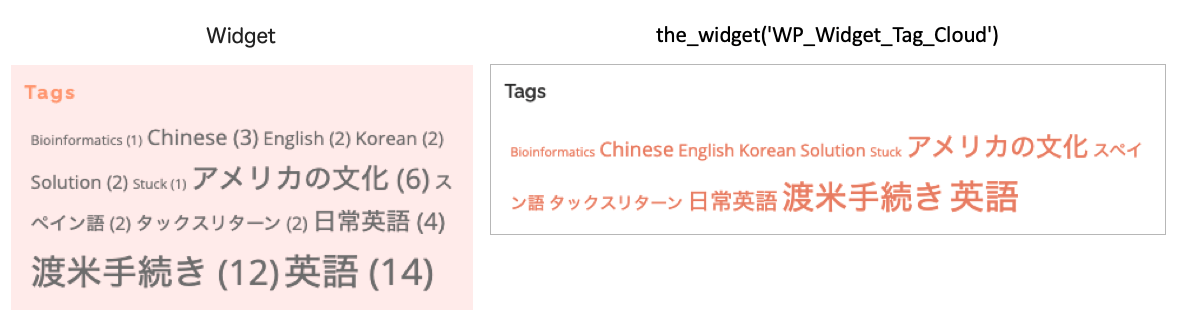
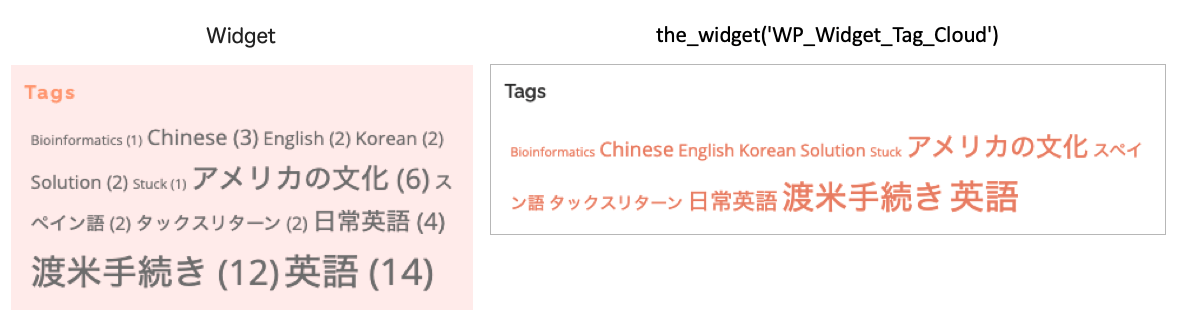
Before

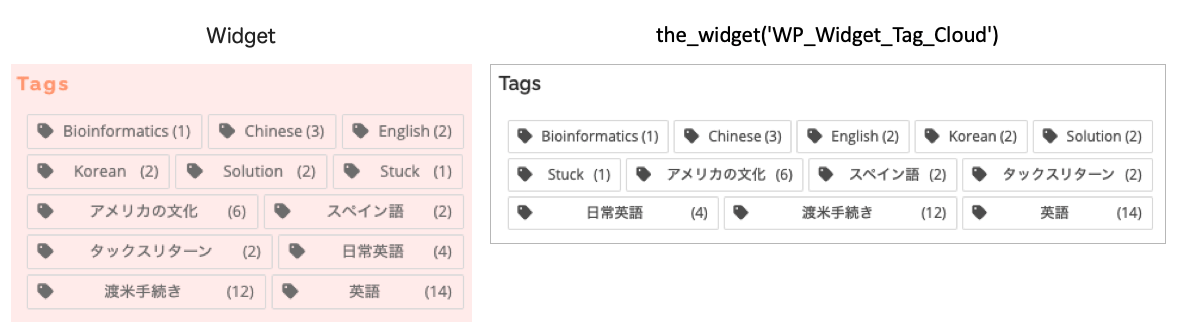
After

To get this tag cloud, I modified functions.php and style.css. It's often said that modifying functions.php is not a good idea, but sometimes we want to anyway. When you decide to edit your functions.php, please do that with extra caution so that you won't break your website.
Hope some of the codes fit your needs.
The Sections I Wanted to Change
My default tag cloud was like below.
- the left one: called by general widget customizer
- the right one: called by "<?php the_widget('WP_Widget_Tag_Cloud'); ?>"

So, I...
- unified the font-size → functions.php
- displayed tag counts on the right tag cloud as well → functions.php
- changed the colored "a tag" on the right tag cloud → CSS
- distinguished each tag → CSS
- added an icon before tag name → CSS
I started with modifying the font-size and displaying tag counts.
Font-size & Tag Counts
Font-size: the filter below unified the font-size.
Tag Counts: "$args['show_count'] = true" enabled me to display tag counts on the Tag Cloud called by "<?php the_widget('WP_Widget_Tag_Cloud'); ?>"
Ref: WordPress Official HP — widget_tag_cloud_args
modified: functions.php
/* Customize Tag Cloud */
function my_widget_tag_cloud_args($args)
{
$args['largest'] = 0.75; //max font-size
$args['smallest'] = 0.75; //min font-size
$args['unit'] = 'rem'; //unit for the font-size
$args['show_count'] = true; //whether to show tag counts or not
return $args;
}
add_filter('widget_tag_cloud_args', 'my_widget_tag_cloud_args');
Good!
Font Color and Style
Since I wanted to change the font color on the right tag cloud and style a bit more for both tag clouds, I added some more styles on style.css.
/* Customize Tag Cloud */
.tagcloud {
display: flex;
flex-wrap: wrap;
}
.tagcloud a {
border: 1px solid #ddd;
border-radius: 2px;
color: #555; /* font color */
padding: 3px 8px;
text-decoration: none;
margin: 2px;
flex: 1 1 auto;
display: flex;
justify-content: space-between;
transition: all 0.3s ease-in-out;
}
.tagcloud a:hover {
color: #ffe4e1; /* font color when hovered */
}
This one was good enough already. But I added an icon as below.
Added Tag Icon
To add a tag icon from Font Awesome, I added some more lines on style.css.
/* Add Icon before tag name */
.tagcloud a:before {
font-family: 'Font Awesome 5 Free';
content: "\f02b";
font-weight: 800;
font-size: 0.75rem;
margin-right: 5px;
}
I like it!
Exclude Specific Tags by ID
Adding "$args['exclude'] = '(tag IDs)' " to the filter above (which I changed the font-size and displayed tag counts) can exclude specific tags. This is also on functions.php.
Ref: WordPress Official HP — widget_tag_cloud_args
function my_widget_tag_cloud_args($args)
{
$args['largest'] = 0.75;
$args['smallest'] = 0.75;
$args['unit'] = 'rem';
$args['show_count'] = true;
$args['exclude'] = '1,2,3'; //Tag IDs to exclude
return $args;
}
add_filter('widget_tag_cloud_args', 'my_widget_tag_cloud_args');This WordPress official page explains more details related to the filters to customize the Tag Cloud widget. Hope you'll get your desired style.